Для изготовления фоторамок существует множество инструментов, начиная с отдельных программ и заканчивая плагинами к большинству распространенных фоторедакторов. Но вычурные, пестрые рамки, в большинстве своем предлагаемые подобными программами, скорее отвлекут внимание на себя, чем привлекут внимание к самой фотографии. Рамка должна подчеркивать свое содержимое, а при самом хорошем раскладе - и быть его частью.
Так что это не наш путь - настоящий фотограф всегда старается контролировать процесс обработки согласно своим представлениям, а не отдавать его на откуп бездушным алгоритмам. Поэтому попробуем создать несколько простых рамок для своих фотошедевров. В статье рассматривается работа в Adobe Photoshop, но данные алгоритмы применимы практически к большинству фоторедакторов, в том числе и бесплатных (например, мой любимый ArtWeaver, имеющий к тому же портабельную версию).
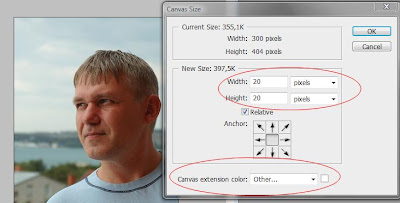
Самая простая рамка - это белые поля по краям фотографии, так сказать, прием, проверенный временем. Такая рамка изготавливается в одно действие. Загрузим в редактор любимую фотографию и выберем в меню Image -> Canvas Size.
В полях Height и Width отображаются текущие размеры картинки. Чтобы получить рамку шириной 10 пикселей с каждой стороны изображения, нужно увеличить размеры на 20 пикселей по длине и ширине. Пункт Canvas extension color отвечает за цвет будущей рамки. По умолчанию он белый, но можно выбрать любой. Нажимаем ОК и получаем самую простую рамку.


Теперь, когда мы знаем про действия с Canvas Size, посмотрим, что можно сделать интересного при помощи этого инструмента.
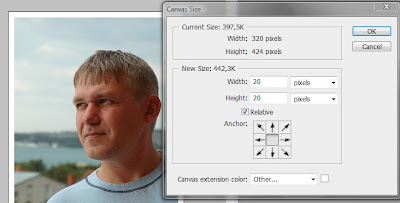
Первым делом сделаем черную рамку шириной в 1 пиксель вокруг фотографии. Canvas Size +1 по горизонтали и вертикали, пункт Canvas extension color - черный.
На втором шаге аналогично сделаем белую рамку с нужной шириной.
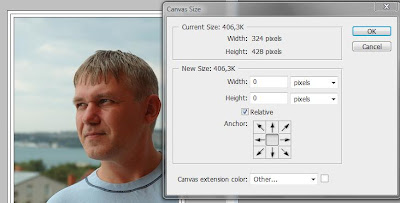
Повторяем предыдущие шаги и получаем довольно интересную штуку.

После изучения действий с Canvas Size можно перейти к другим инструментам, которыми располагает наш любимый Photoshop. Например, получившуюся в прошлом примере рамочку можно дополнить некоторыми элементами при помощи несложных действий с инструментами серии Blending Options.
Сделаем копию основного слоя картинки (меню Layer -> Dublicate Layer).
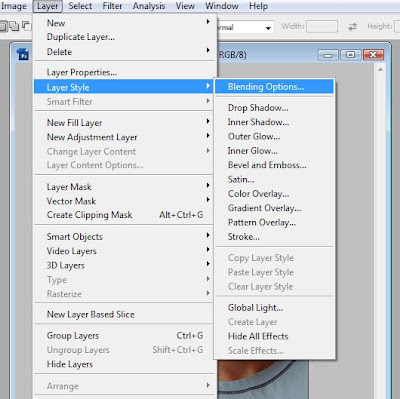
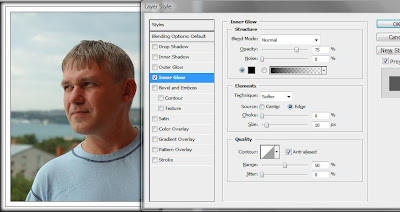
Включим инструмент Blending Options через меню Layer -> Layer Style -> Blending Options.

Все инструменты имеют стандартный набор настроек. В него входит размер эффекта (Size), режим наложения эффекта (Blend Mode), степень его прозрачности (Opacity) и его качество (Quality). У некоторых инструментов есть дополнительные настройки для эффектов, но общий набор параметров есть у всех.
- Drop Shadow - рисует тень, отбрасываемую слоем. Кроме стандартных настроек, можно настраивать направление тени (Angle), и ее отдаление от объекта (Distance). Движок Spread регулирует размытие тени.
- Inner Shadow - рисует внутреннюю тень слоя. Параметр Choke регулирует степень размытия края тени.
- Inner / Outer Glow рисуют "свечение" по краям слоя. Inner рисует внутреннее свечение, Outer - внешнее.
- Bevel and Emboss (скос и выдавливание) - придает краям слоя "рельефность".
- Satin - действует аналогично Bevel and Emboss, но действует не по краям изображеrния, а по центру.
- Color Overlay - создает цветовое перекрытие для слоя.
- Gradient Overlay - создает заливку слоем градиента.
- Pattern Overlay - создает заливку слоем текстурой.
- Stroke - обводит края слоя линией заданной толщины и цвета.
В результате получим мягкую черную рамку по краям картинки.

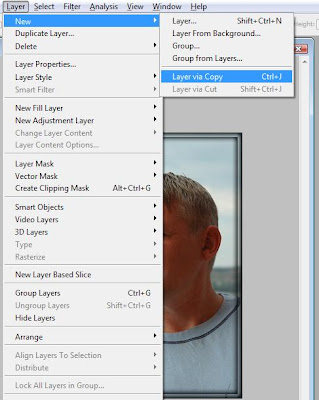
Теперь можно аккуратно выделить при помощи инструмента Markup Tool исходное изображение, которое у нас было до начала манипуляций, и скопируем его в новый слой (меню Layer -> New -> Layer via Copy).

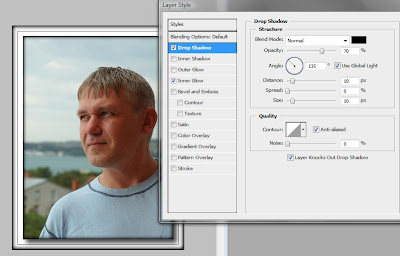
Применим к нему эффект Drop Shadow со следующими параметрами: Blend Mode - Normal, Opacity - 70%, цвет черный, Angle - 135 градусов, Distance - 10 px, Spread - 0 px, Size - 10 px, параметры Quality тоже оставим по умолчанию. В результате мы получим тень под картинкой, создающую эффект "оторванности" картинки от рамки.

Экспериментируйте! Возможно, именно ваше сочетание эффектов будет признано шедевральным, или просто идеально подойдет для вашей фотографии. Всегда можно вернуться назад, отменить последние действия и попробовать заново.
На написание данного опуса натолкнула статья из журнала "Фотокамеры.Видеокамеры" и многочисленные вопросы в фотоклубе 24авто.ру.